react中less不起作用怎么解决
今天小编给大家分享一下react中less不起作用怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
解决方法:1、利用“npm install -g less”安装插件,将less转成css,在转换的目录中用“lessc less文件 css文件”命令即可;2、在“node_modules”目录下修改“lessOptions”的内容即可。
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react中less不起作用怎么办
方法一:通过安装插件,将less转成css
npm install -g less
然后进入到需要转换的目录(例:cd .\src\pages\login\),输入命令:
例:lessc login.less login.css
but,这种方法只能临时解决一个文件问题,治标不治本
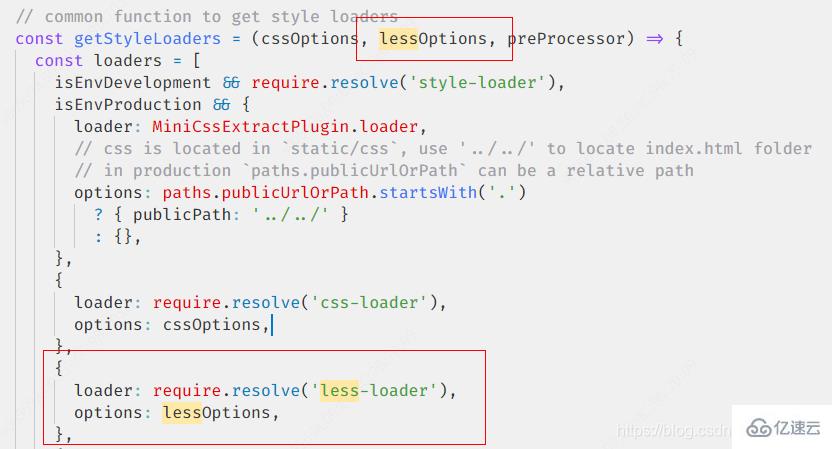
方法二:去node_modules目录下,找到react-scripts -> config -> webpack.config.js 修改里面的内容:

以上就是“react中less不起作用怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论