jquery如何移除多个class
这篇文章主要讲解了“jquery如何移除多个class”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何移除多个class”吧!
在jquery中,可以使用removeClass()方法来移除多个class类,只需要给该方法传入类名作为参数即可,语法“$(selector).removeClass("类名列表")”,多个类名间使用空格分隔;若省略参数,则会移除所有类。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用removeClass()方法来移除多个class类。
removeClass() 方法从被选元素移除一个或多个class类。
语法:
$(selector).removeClass(class)
| 参数 | 描述 |
|---|---|
| class | 可选。规定要移除的 class 的名称。 如需移除若干类,请使用空格来分隔类名。 如果不设置该参数,则会移除所有类。 |
如果removeClass() 方法没有规定参数,则该方法将从被选元素中删除所有类。
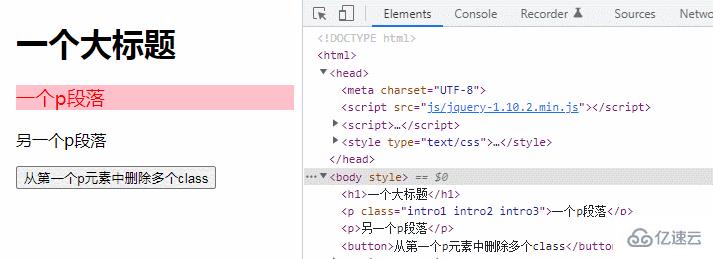
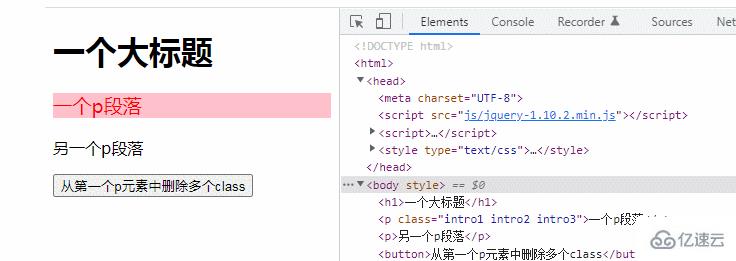
示例1:移除多个class类
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h2>一个大标题</h2>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
示例2:移除全部class类
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h2>一个大标题</h2>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
感谢各位的阅读,以上就是“jquery如何移除多个class”的内容了,经过本文的学习后,相信大家对jquery如何移除多个class这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。














评论