jQuery中validate插件如何用
这篇文章主要介绍“jQuery中validate插件如何用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jQuery中validate插件如何用”文章能帮助大家解决问题。
在jQuery中,validate插件用于表单验证,能够验证用户在表单中输入的内容,同时该插件提供了大量的定制选项,包括URL和电子邮件验证,提供了一个用来编写用户自定义方法的API,下载好的插件可以通过“<script src="validate插件路径">”使用。
本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jQuery中validate插件
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
默认校验规则如下:
1 required:true 必须输入的字段。
2 remote:"check.php" 使用 ajax 方法调用 check.php 验证输入值。
3 email:true 必须输入正确格式的电子邮件。
4 url:true 必须输入正确格式的网址。
5 date:true 必须输入正确格式的日期。日期校验 ie6 出错,慎用。
6 dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。
7 number:true 必须输入合法的数字(负数,小数)。
8 digits:true 必须输入整数。
9 creditcard: 必须输入合法的信用卡号。
10 equalTo:"#field" 输入值必须和 #field 相同。
11 accept: 输入拥有合法后缀名的字符串(上传文件的后缀)。
12 maxlength:5 输入长度最多是 5 的字符串(汉字算一个字符)。
13 minlength:10 输入长度最小是 10 的字符串(汉字算一个字符)。
14 rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。
15 range:[5,10] 输入值必须介于 5 和 10 之间。
16 max:5 输入值不能大于 5。
17 min:10 输入值不能小于 10。
示例如下:
1 将下载好的form表单插件复制到项目js文件夹里

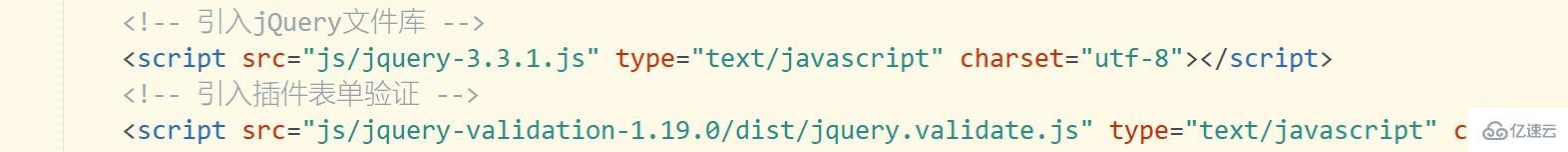
2 引入到html页面中

要注意的点 :
1 要引入的插件一定务必正确不能错
2 如果要引入jQuery文件库的话 jQuery文件库一定要比插件要先引入 插件是基于jQuery库的
关于“jQuery中validate插件如何用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论