vant中怎么修改用户的头像
这篇“vant中怎么修改用户的头像”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vant中怎么修改用户的头像”文章吧。
vant修改用户的头像
我们的项目中经常会遇到用户个人信息的修改,当然用的组件就是 vant 中的 van-uploader 组件, 但是这个组的是有一个回显功能的, 它的样式不太符合我们, 更改用户头像的场景
对比一下
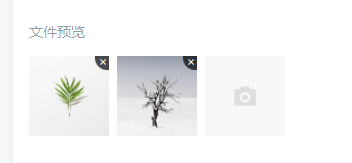
van-uploader 的本来的样式是这样的

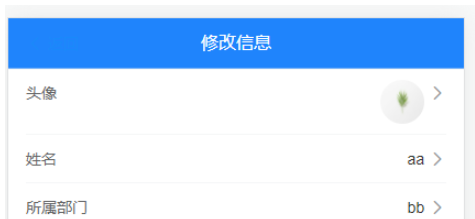
而我们需要修改用户头像的样式是这样的

我们的需求就是 上传完图像之后, 再次点击头像, 还可以再次上传一个新的头像, 这样的需求, van-uploader 中的 fileList是实现不了的
那么我是怎么实现这个功能的呢?
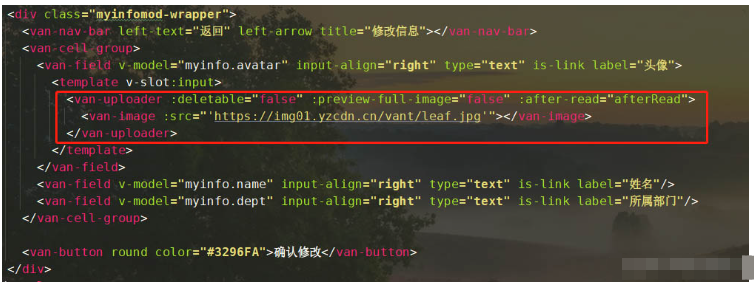
我没有使用 van-uploader 的 fileList 属性, 我使用的它的一个 slot 的插槽功能

图中的 van-image 的src 是写死了的, 它可以通过 接口请求返回的数据来改变。会的都会,不用多说
这样就实现我们的想要的功能
vant实现纯客户端用户头像上传预览
<style lang="less" scoped>
.EditUserINfo {
.avatar {
width: 30px;
height: 30px;
}
/* 样式穿透 */
/deep/ .van-image-preview__cover{
/* 取消样式设置 */
top: unset;
left: 0;
right: 0;
bottom: 0;
.van-nav-bar{
background: #000;
}
}
}
</style><template>
<div class="EditUserINfo">
<van-nav-bar title="编辑资料" left-arrow @click-left="$router.back()"></van-nav-bar>
<van-cell-group>
<van-cell title="头像" is-link @click="onAvatarClick">
<van-image class="avatar" round :src="user.photo" />
</van-cell>
<!-- 表单元素的hidden属性:隐藏表单元素 -->
<input type="file" hidden ref="file" @change="onFileChange" />
<van-cell title="昵称" is-link :value="user.name"></van-cell>
<van-cell title="介绍" is-link value="内容"></van-cell>
<van-cell title="性别" is-link :value="user.gender===0?'男':'女'"></van-cell>
<van-cell title="生日" is-link :value="user.birthday"></van-cell>
</van-cell-group>
<!-- 头像预览,预览关闭文件重置 -->
<van-image-preview v-model="isPreviewShow" :images="images" @close="$refs.file.value=''">
<!-- 插入插槽cover -->
<van-nav-bar
slot="cover"
left-text="取消"
right-text="确定"
@click-left="isPreviewShow=false"
@click-right="onUpdateAvatar"
/>
</van-image-preview>
</div>
</template>
<script>
export default {
name: "EditUserINfo",
components: {},
props: {},
data() {
return {
user: {
photo: "https://img.yzcdn.cn/vant/cat.jpeg",
name: "凯文",
gender: "男",
birthday: "1996-12-18"
}, //用户信息
isPreviewShow: false,
images: [] //预览图片列表
};
},
watch: {},
computed: {
file() {
return this.$refs["file"];
}
},
methods: {
onAvatarClick() {
this.file.click();
},
onFileChange() {
// 1.拿到file类型input选择的文件对象
const fileObj = this.file.files[0];
// 2.使用window.URL.createObjectURL(file)得到文件数据
const fileData = window.URL.createObjectURL(fileObj);
// 3.将img.src = 第2步的结果
this.images = [fileData];
this.isPreviewShow = true;
},
onUpdateAvatar() {
// 1.构造包含文件数据的表单对象
// 注意:含有文件的服务务必要放到FormData中
// 用代码来构造一个表单对象,主要目的是用来异步发送文件上传
// 参数一:键
// 参数二:值
const fd = new FormData()
fd.append('photo',this.file.files[0])
this.$toast.loading({
duration: 1000,
message:'保存中',
forbidClick:true
})
this.isPreviewShow =false
//this.$toast.success('保存成功')
}
},
created() {},
mounted() {}
};
</script>以上就是关于“vant中怎么修改用户的头像”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论