QT怎么制作一个ListView列表
这篇文章主要介绍“QT怎么制作一个ListView列表”,在日常操作中,相信很多人在QT怎么制作一个ListView列表问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”QT怎么制作一个ListView列表”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、概述
案例:使用Qt制作一个ListView。点击ListView的Item可以用于测试OpenCV的各种效果
自定义一个:MainListView继承QListWidget 、MainListViewItem继承QListWidgetItem
2、代码示例
1.自定义QListWidget
mainlistview.h
class MainListView : public QListWidget
{
Q_OBJECT
public:
explicit MainListView(QWidget *parent = nullptr);
protected:
void mousePressEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void leaveEvent(QEvent *event);
private:
QPoint startPoint;
MainListViewItem *theHighlightItem = nullptr;
MainListViewItem *oldHighlightItem = nullptr;
MainListViewItem *theSelectedItem = nullptr;
MainListViewItem *oldSelectedItem = nullptr;
Chapter3Option * option = new Chapter3Option();
signals:
public slots:
void updateSelectedIcon();
void onMainItemClick(QListWidgetItem *item);
};mainlistview.cpp
#include "mainlistview.h"
MainListView::MainListView(QWidget *parent) : QListWidget(parent)
{
setMouseTracking(true);
//连接信号与槽函数,如果选中项发生变化则触发item图标的更新.都是当前对象发生
connect(this,&MainListView::itemSelectionChanged,this,&MainListView::updateSelectedIcon);
connect(this,&MainListView::itemClicked,this,&MainListView::onMainItemClick);
}
/**
* 处理鼠标hove事件,item图标就变成hove状态
* @brief MainListView::mouseMoveEvent
* @param event
*/
void MainListView::mouseMoveEvent(QMouseEvent *event){
oldHighlightItem = theHighlightItem;
theHighlightItem = static_cast<MainListViewItem *>(itemAt(event->pos()));
//旧的hover的item图标回复原状(条件是该item没有被选中)
//新的hover的iten图标变成hover状态(条件是该item没有被选中)
if(oldHighlightItem != theHighlightItem){
if(oldHighlightItem && !oldHighlightItem->isSelected()) oldHighlightItem->setIcon(oldHighlightItem->mIcon);
if(theHighlightItem && !theHighlightItem->isSelected()) theHighlightItem->setIcon(theHighlightItem->mIconHover);
}
}
/**
* 鼠标按下(这个可以当做item的点击事件,能够正常执行)
* @brief MainListView::mousePressEvent
* @param event
*/
void MainListView::mousePressEvent(QMouseEvent *event){
if(event->buttons()&Qt::LeftButton){
startPoint = event->pos();
MainListViewItem *item = static_cast<MainListViewItem *>(itemAt(event->pos()));
QString filePath = QFileDialog::getOpenFileName(this, tr("选择视频"), "C:\\Users\\wei.yang\\Downloads\\opencv_res", tr("Image Files(*.jpg *.png)"));
const char *fileRealPath = filePath.toStdString().c_str();//将QString转换为char*
qDebug() <<item->text()<<"--->"<<fileRealPath<<"--->pos:"<<item->mPos;
switch (item->mPos) {
case 1://显示原图
option->showSrcImage(fileRealPath);
break;
case 2://像素取反
option->pixleReverse(fileRealPath);
break;
case 3://图像融合
option->imageFuse("","");
break;
case 4://调整图像亮度及对比度
option->increaseBrightnessContrastRatio(fileRealPath);
break;
case 5://绘制线、矩形、椭圆、圆、多边形、文本
option->drawShape();
break;
case 6://均值模糊:用于图像的降噪
option->showBlur(fileRealPath);
break;
case 7://高斯模糊:用于图像的降噪,其对自然界的噪声有很好的抑制作用
option->showGaussianBlue(fileRealPath);
break;
case 8://中值滤波:终止滤波用于图像的降噪,其对椒盐噪声有很好的抑制作用(黑白点)
option->showMediaBlur(fileRealPath);
break;
case 9://双边滤波:其可以很好的保留边缘的同时对平坦区域进行降噪
option->showBilateralFilter(fileRealPath);
break;
case 10://提起图像中的英文字母
option->showCleanImage(fileRealPath);
break;
case 11://形态学开操作
option->showImageOpen(fileRealPath);
break;
case 12:// 形态学闭操作
option->showImageClose(fileRealPath);
break;
case 13://形态学梯度(基本梯度):膨胀减去腐蚀
option->showMorphologicalGradient(fileRealPath);
break;
case 14://顶帽操作:相当于原图像与开操作之间的差值图像
option->showTopHat(fileRealPath);
break;
case 15://黑帽操作:相当于原图像与闭操作之间的差值图像
option->showBlackHat(fileRealPath);
break;
case 16://小案例:提取提取项目中的字母或者直线
option->showLines(fileRealPath,0);
break;
case 17://上采样:利用拉普拉斯金字塔进行图像重建
option->showPyrUp(fileRealPath);
break;
case 18://降采样:利用高斯金字塔进行降采样
option->showPyrDown(fileRealPath);
break;
case 19://高斯不同:把同一张图片再不同的参数下做高斯模糊之后的结果相减,得到的输出图像称为高斯不同
option->showGaussianDiff(fileRealPath);
break;
case 20://使用自定义卷积核filter2D
option->showCustomKernelFilter2D(fileRealPath,1);
break;
case 21://1.合并rebort和sobel的x方向梯度和y方向的梯度
option->showCustomKernelFilter2DMergeXY(fileRealPath);
break;
case 22://填充图像边缘
option->showCopyMakeBorder(fileRealPath);
break;
case 23://使用Sobel和Scharr计算图形梯度
option->showSobelAndScharr(fileRealPath);
break;
case 24://使用拉普拉斯算子显示梯度图像
option->showLaplacian(fileRealPath);
break;
case 25://边缘检测
option->showCanny(fileRealPath);
break;
}
}
}
/**
* 释放鼠标
* @brief MainListView::mouseReleaseEvent
* @param event
*/
void MainListView::mouseReleaseEvent(QMouseEvent *event){
//如果鼠标释放位置和单击位置相距超过5像素,则不会触发item选中
if((event->pos() - startPoint).manhattanLength() > 5) return;
MainListViewItem *item = static_cast<MainListViewItem *>(itemAt(event->pos()));
setCurrentItem(item);
}
/**
* 处理鼠标离开后,hover图标回复正常状态
* @brief MainListView::leaveEvent
* @param event
*/
void MainListView::leaveEvent(QEvent *event){
Q_UNUSED(event);
oldHighlightItem = theHighlightItem;
if(oldHighlightItem && !oldHighlightItem->isSelected()) oldHighlightItem->setIcon(oldHighlightItem->mIcon);
oldHighlightItem = theHighlightItem = nullptr;
}
void MainListView::updateSelectedIcon(){
oldSelectedItem = theSelectedItem;
theSelectedItem = static_cast<MainListViewItem *>(currentItem());
//之前被选中的item图标回复原样
//新被选中的item图标变成hover状态
if(oldSelectedItem != theSelectedItem){
if(oldSelectedItem) oldSelectedItem->setIcon(oldSelectedItem->mIcon);
if(theSelectedItem) theSelectedItem->setIcon(theSelectedItem->mIconHover);
}
}
//这个槽函数并没有执行
void MainListView::onMainItemClick(QListWidgetItem *item){
qDebug() << "点击了item的项目";
}2.自定义QListWidgetItem
mainlistviewitem.h
class MainListViewItem : public QListWidgetItem
{
//Q_OBJECT //由于QListWidgetItem没有QObject属性,所以Q_OBJECT需要注释掉
public:
explicit MainListViewItem(QString itemTitle,const QIcon &icon, const QIcon &iconHover,int pos,QListWidget *parent = nullptr);
/**
* 设置item的图标
* @brief setItemIcon
* @param icon
* @param iconHover
*/
// void setItemIcon(const QIcon &icon,const QIcon &iconHover);
public:
QIcon mIcon;//默认图标
QIcon mIconHover;//选中时图标
int mPos;//第一个编辑
signals:
};mainlistviewitem.cpp
#include "mainlistviewitem.h"
/**
* 自定义主页ListView的Item项
* @brief MainListViewItem::MainListViewItem
* @param parent
*/
MainListViewItem::MainListViewItem(QString itemTitle,const QIcon &icon, const QIcon &iconHover,int pos,QListWidget *parent) : QListWidgetItem(parent)
{
setText(itemTitle);
mIcon = icon;
mIconHover = iconHover;
setIcon(mIcon);
setSizeHint(QSize(360,47));
mPos = pos;
}3.使用
void MainWindow::createListView(QWidget *parent){
listView = new MainListView(this);
listView->setFocusPolicy(Qt::NoFocus); //这样可禁用tab键和上下方向键并且除去复选框
listView->setFixedHeight(320);
listView->setFont(QFont("宋体", 14, QFont::DemiBold));
listView->setFixedSize(QSize(360,480));
listView->move(0,menuBar()->height());
listView->setStyleSheet(
"{outline:0px;}" //除去复选框
"MainListViewItem{background:rgb(245, 245, 247); border:0px; margin:0px 0px 0px 0px;}"
"MainListViewItem::Item{height:40px; border:0px; padding-left:14px; color:rgba(200, 40, 40, 255);}"
"MainListViewItem::Item:hover{color:rgba(40, 40, 200, 255);}"
"MainListViewItem::Item:selected{background:rgb(230, 231, 234); color:rgba(40, 40, 200, 255); border-left:4px solid rgb(180, 0, 0);}"
"QListWidget::Item:selected:active{background:rgb(230, 231, 234); color:rgba(40, 40, 200, 255); border-left:4px solid rgb(180, 0, 0);}");
new MainListViewItem("显示原图",QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),1,listView);
new MainListViewItem(tr("像素取反"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),2,listView);
new MainListViewItem(tr("图像融合"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),3,listView);
new MainListViewItem(tr("调整图像亮度及对比度"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),4,listView);
new MainListViewItem(tr("绘制线、矩形、椭圆、圆、多边形、文本"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),5,listView);
new MainListViewItem(tr("均值模糊"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),6,listView);
new MainListViewItem(tr("高斯模糊"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),7,listView);
new MainListViewItem(tr("中值滤波"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),8,listView);
new MainListViewItem(tr("双边滤波"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),9,listView);
new MainListViewItem(tr("提取图像中的英文字母"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),10,listView);
new MainListViewItem(tr("形态学开操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),11,listView);
new MainListViewItem(tr("形态学闭操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),12,listView);
new MainListViewItem(tr("形态学梯度(基本梯度)"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),13,listView);
new MainListViewItem(tr("顶帽操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),14,listView);
new MainListViewItem(tr("黑帽操作"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),15,listView);
new MainListViewItem(tr("小案例:提取提取项目中的字母或者直线"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),16,listView);
new MainListViewItem(tr("上采样"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),17,listView);
new MainListViewItem(tr("降采样"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),18,listView);
new MainListViewItem(tr("高斯不同"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),19,listView);
new MainListViewItem(tr("使用自定义卷积核filter2D"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),20,listView);
new MainListViewItem(tr("合并rebort及Sobel的x方向梯度和y方向的梯度"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),21,listView);
new MainListViewItem(tr("填充图像边缘"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),22,listView);
new MainListViewItem(tr("使用Sobel和Scharr计算图形梯度"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),23,listView);
new MainListViewItem(tr("使用拉普拉斯算子显示梯度图像"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),24,listView);
new MainListViewItem(tr("边缘检测"),QIcon(":res/icon_main_list.png"),QIcon(":res/icon_main_list.png"),25,listView);
// connect(listView,&MainListView::itemClicked,listView,&MainListView::onMainItemClick);
}
//最后一步:创建ListView,然后运行就行了
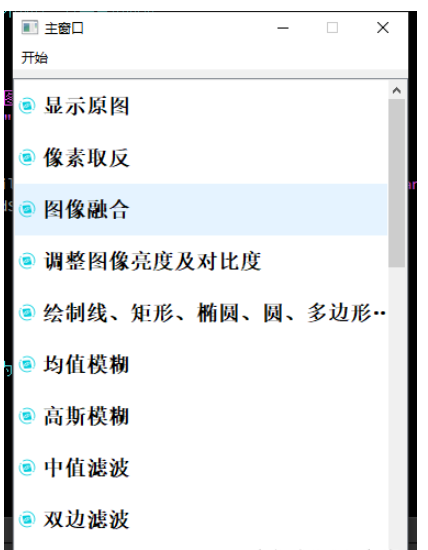
createListView(this);3、图片演示

到此,关于“QT怎么制作一个ListView列表”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论