vue.js怎么取消下拉框选择数据
本篇内容介绍了“vue.js怎么取消下拉框选择数据”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
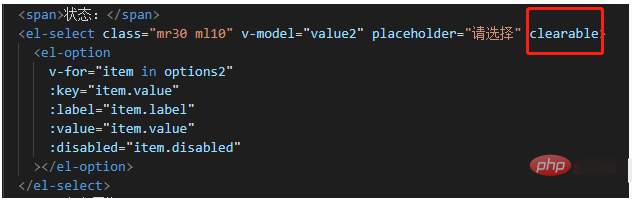
vue.js取消下拉框选择数据的方法:在选择select标签里加一个属性clearable即可,如【<el-select class="" v-model="" placeholder="" clearable>】。
我们先来看看在清除下拉框选择数据前的效果:
再来看看清除后的:
要清除下拉框选择数据其实是非常简单的,我们只需要在选择select标签里加一个属性clearable即可。
具体实现代码:

“vue.js怎么取消下拉框选择数据”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。














评论